If you are switching from web2 to web3 or if you want to learn web3 then you may have doubts about how web3 is different from web2? Are there any similarities? Can I directly jump into web3 without knowing web2 stuff?. So, in this blog, get answers to your questions by learning the architectures of both.
This blog is a high-level overview of web3 application architecture.
Let's get started
How web2.0 application works?
Terminology
Let's recall web2.0 things. Three main things.
- Frontend - Frontend is what the user sees and interacts with your application.
- Backend - Backend is where we do all the business logic(secrets 👀).
- Database - Where we store all the data.
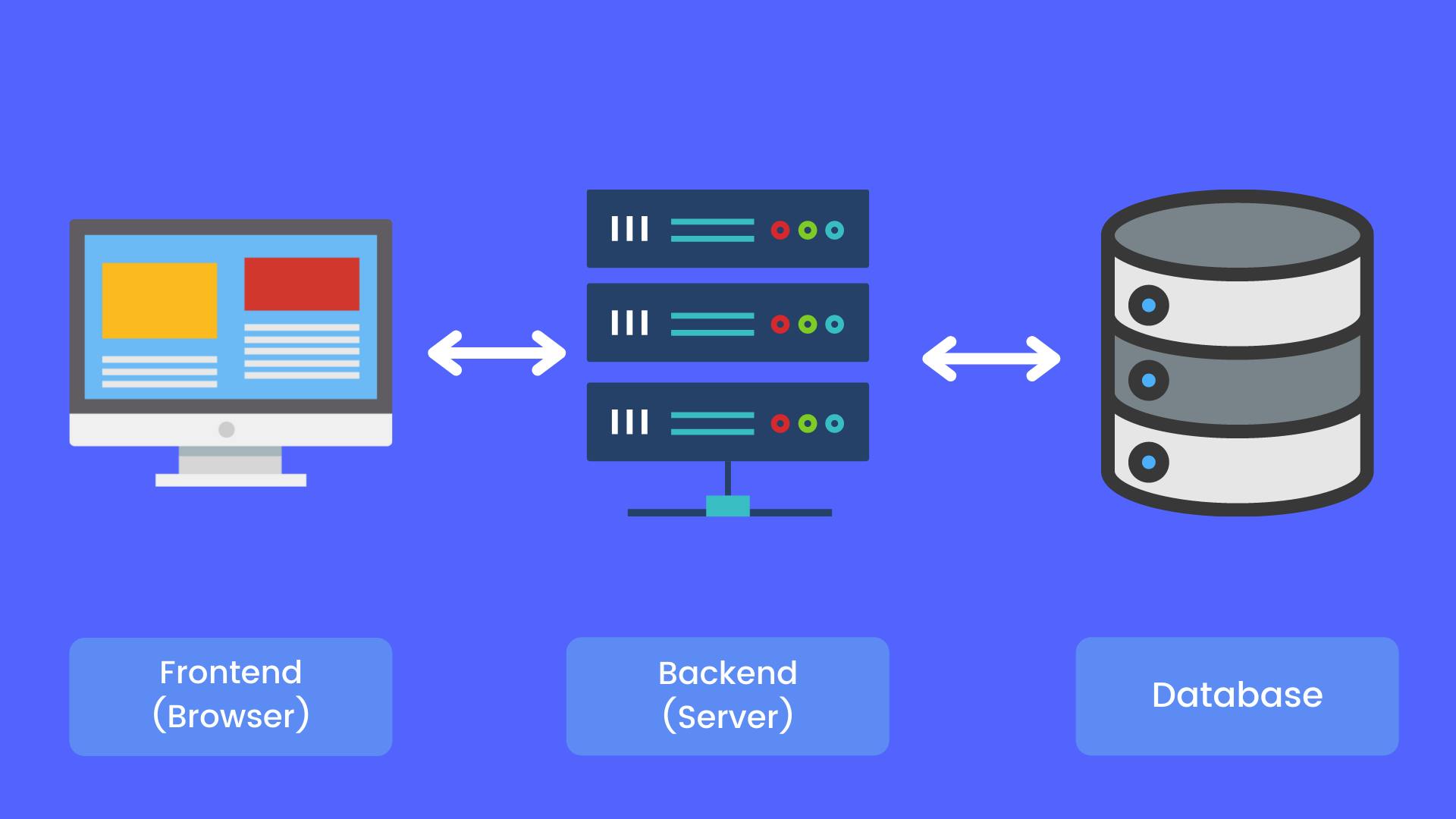
When we build an application combining these. This is how we visualize:

How this works in simple terms with an example - You interact with the application in the browser. For example, you click a login button, then the browser will talk to the server, then that server will talk to the database. The server will query data(your existing creds), then the server will compare your input with queried data and returns the appropriate response(whether login failed or successful). That's it! Simple stuff.
Here we have control over our user's data.

How web3.0 application works?
In web3, the architecture is completely different. Here things are a little bit complicated. There will be no centralized database and server.
Terminology
Two main things.
- Frontend - Same explanation as in web2.
- Blockchain - A distributed network to store data. Here data is immutable - means once written it can't be changed.
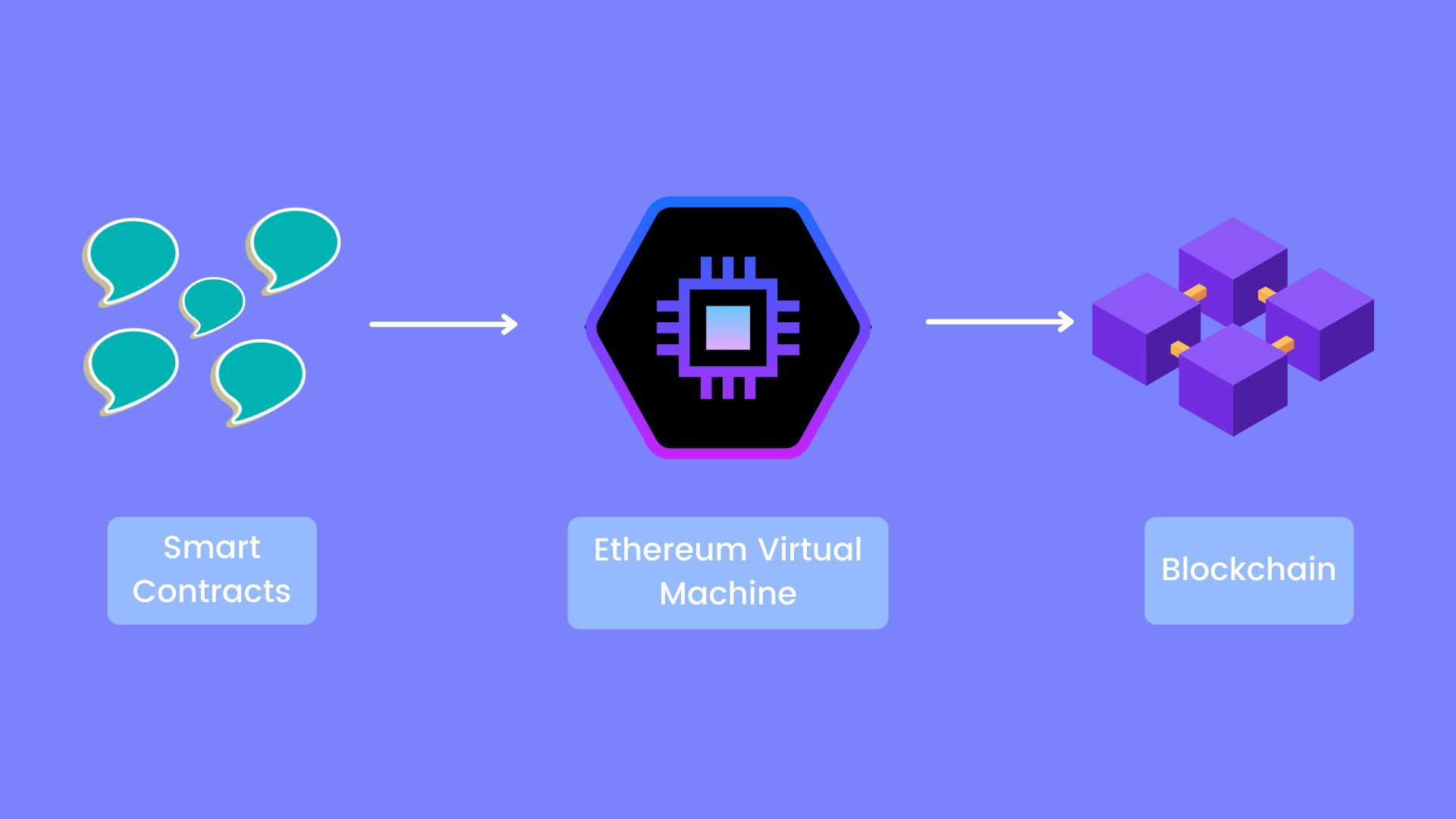
Here we don't have a centralized server, so how can we query data and do all the business logic? For this, we write something called smart contracts. Smart contracts are pieces of code we write to talk to the Ethereum blockchain. Between there is Ethereum Virtual Machine (EVM) which executes our code.

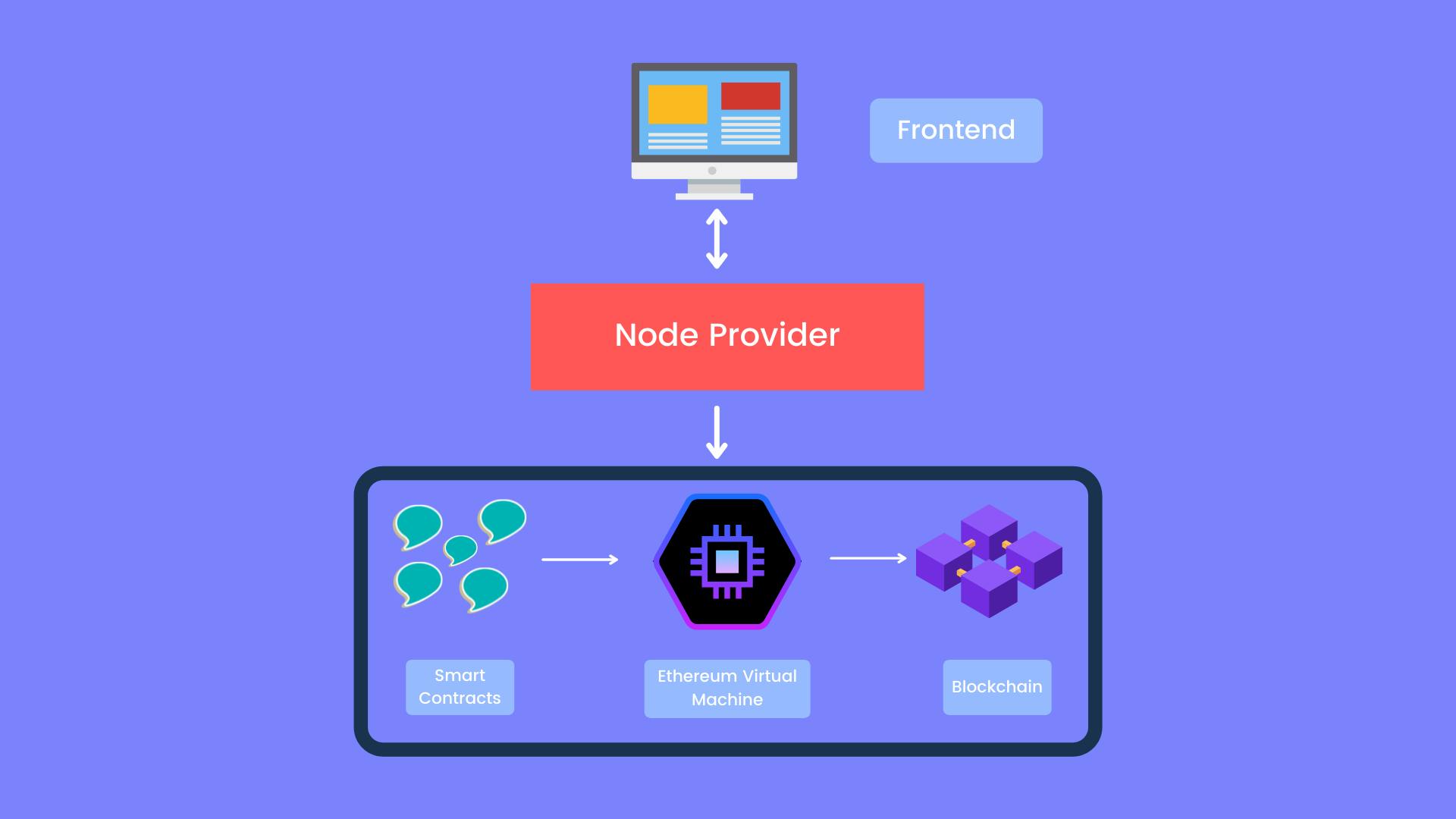
How does Frontend talk to blockchain?
In web2, the client makes a request to the server and the server responds and gives back a response. Here in web3, there is something called nodes. So in order to talk to our smart contracts, we need to talk to these nodes. For that, we can use node providers like Alchemy, Infura etc... or set up your own node.

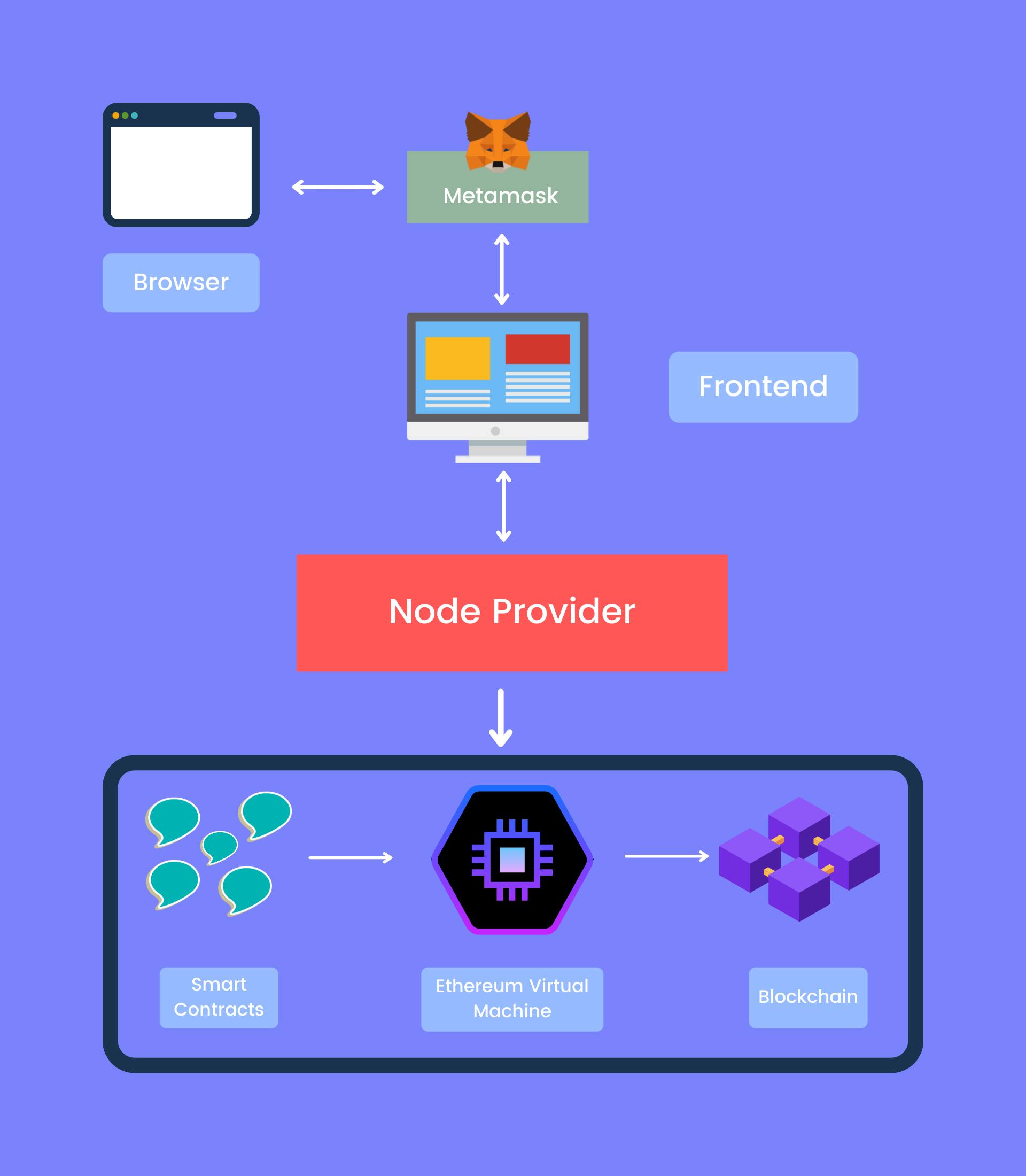
How do we add/write data in web3? We have to sign the transactions with a private key. This is a big topic in blockchain, so let's don't go too far(I will cover it in upcoming blogs). In simple terms, if you want to add data to blockchain nodes need a signed transaction. We can use Metamask to sign transactions.
Finally,

Conclusion
There are lots of buzzwords and new terms in web3, but this is the basic overview of what a web3 application architecture looks like.
Now answering the questions-
Are there any similarities? - There is nothing new in the front end except some dom manipulation.
Can I directly jump into web3 without knowing web2 stuff? - As you can clearly see, both architectures are completely different. So all you need to know from web2 is how the web works and how the internet works 😅.
There's a lot to learn, I will write more blogs on web3. So do follow for more 😇.
Tell me if there are any mistakes.
