In the previous blog, we came to know the flow of building a full-stack application. Throughout building an application we use so many tools that makes our life easy. So in this blog, I will share all the tools I use from setting up the stage to submitting your site to search engines.
Let's get started
Note: I will keep updating this article.
Setting up
Setting up includes IDE, planning the project, management app.
IDEs
- All rounder VSCode
- Webstorm for backend or plain javascript projects.(Please don't use for frontend)
- Notepad++ for quick editing.
Planning the project
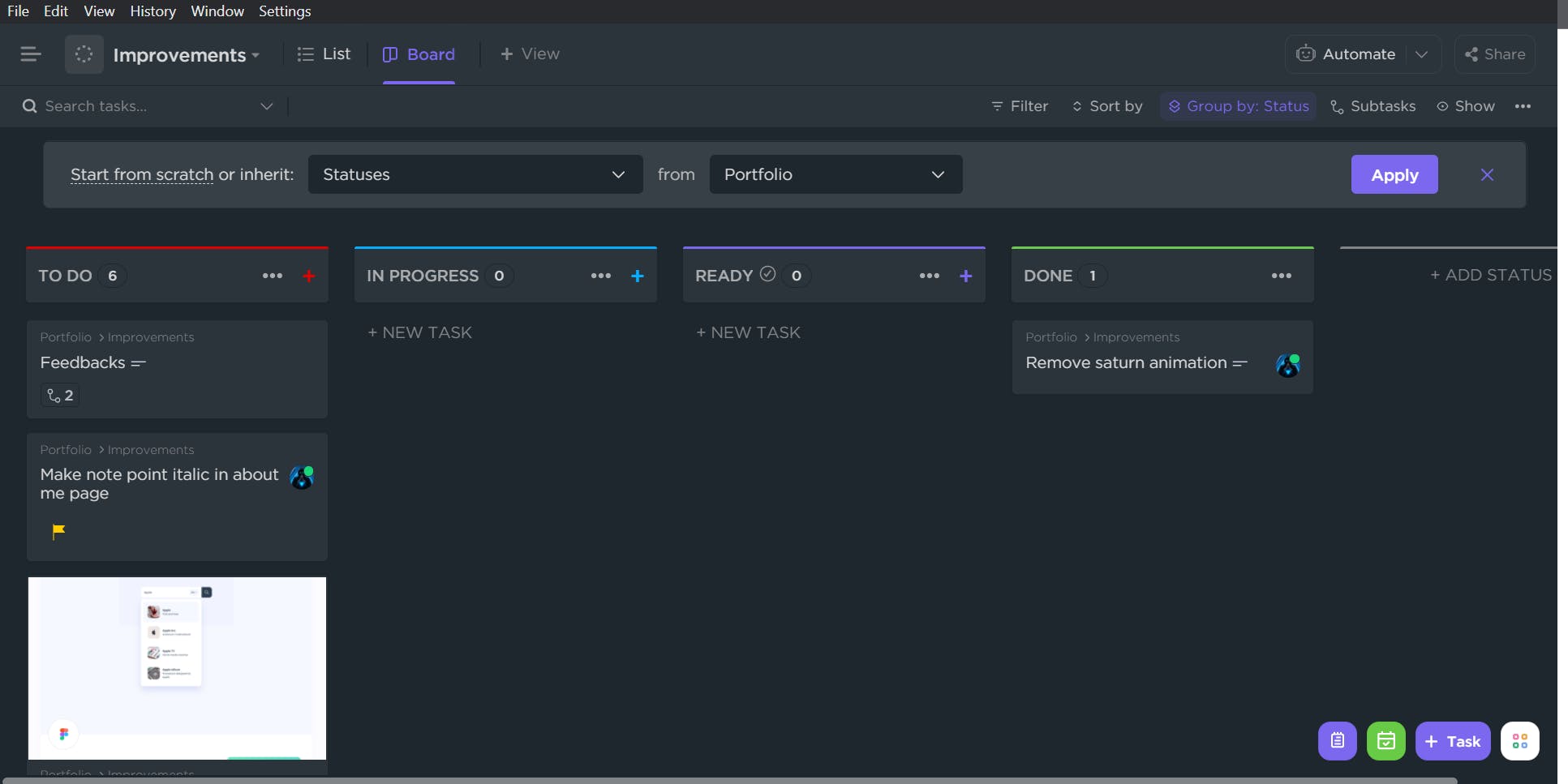
- ClickUp is amazingly useful for project management. It has lots of features and a great UI.

Operating systems
- I am not yet into Linux, so for now I use Windows for development.
Design
As I am not into UI/UX I use UI kits or simply take inspiration from dribbble, Behance etc.
Then I use Figma to customize those designs according to my needs.
Branding
Branding includes deciding a colour palette, font family, logo etc.
- Colorhunt for colour inspiration.
- Google fonts for fonts.
- Canva to create designs and to manage all the brand assets.
Development
- Git - version control tool.
- GitKraken for everything git.
- npm to manage node packages.
- StackOverFlow to find solutions for common issues.
Browsers
I primarily use two browsers.
- Chrome
- Firefox developer edition - This is amazing.
Frontend
- Responsively for responsive design.
- Devicons for coloured icons and React-icons for normal icons.
- Frontend checklist for everything frontend.
React dev tools to test react components.
Debug CSS to test alignment of elements

Backend and database
- Sendgrid + Nodemailer to send emails.
- MongoDB Compass to test MongoDB data locally.
- DB Browser to view sqlite data locally.
Testing
- Postman for API testing.
- ngrok to expose localhost.
- LambdaTest to test website on different browsers.
DevOps
- Github actions for CI/CD.
- More coming soon...
Deployment
Rank up
- Google search console to get indexed on google search and also to track performance, find issues etc.
- Bing webmaster tools to get indexed on bing search
- Google page speed insights to test how fast my website is.
- Lighthouse to test page quality.
Analytics
- Google Analytics to track details like the number of website visitors, which pages are getting popular, how far my website reached.
- Microsoft Clarity - this thing has even more features like heatmaps where you can see where the users are clicking.
What is the one tool you can't live without(Apart from VSCode)? Comment below.
I write a new blog every week. So follow for more.
